시나브로 자바스크립트 스터디를 시작했다. 인프런에 있는 '시나브로 자바스크립트'를 보고 배운 점을 공유하기로 했고, 새롭게 알게 되었거나 추가로 알아본 내용들을 위주로 작성하려고 한다.
스터디 레포 : https://github.com/The-survivor-is-strong/sinabro-js
GitHub - The-survivor-is-strong/sinabro-js: 📚 인프런 강의 "시나브로 자바스크립트" 스터디 입니다
📚 인프런 강의 "시나브로 자바스크립트" 스터디 입니다. Contribute to The-survivor-is-strong/sinabro-js development by creating an account on GitHub.
github.com
GitHub CLI
GitHub cli가 있다는 사실을 처음 알았다.
레포를 생성할 때 항상 에디터에 있는 기능을 사용했었는데, cli를 사용하면 터미널에서 아래 명령어로도 생성이 가능하다.
gh repo createGitHub CLI : https://github.com/cli/cli#installation
GitHub - cli/cli: GitHub’s official command line tool
GitHub’s official command line tool. Contribute to cli/cli development by creating an account on GitHub.
github.com
HMR(Hot module reloading)
: dev server에서 수정 시 저장할 때마다 화면에 바로 업데이트되는 것
대략 3년 전 Vue를 처음 썼을 때 수정한 내용이 바로 반영되지 않아 어떤 게 문제인지, 어떤 키워드로 검색해야 해결할 수 있는지를 한참 헤맸던 적이 있다. 이때 Hot Reload라는 말을 처음 알게 되었는데 오랜만에 보니 그때 생각이 새록새록 나기도 했다. HMR이라고 부르는 것은 새롭게 알게 된 사실이라, 머릿속에 집어넣기 위해 추가했다.
Transpile VS Compile
강의에서 Transpile이 나오는데 문득 Compile과의 차이점은 무엇인지 궁금해졌다.
- Transpile : 한 언어로 작성된 소스 코드를 비슷한 수준의 추상화를 가진 다른 언어로 변환하는 것 (ex. TypeScript -> JavaScript)
- Compile : 한 언어로 작성된 소스 코드를 다른 언어로 변환하는 것 (ex. Java -> bytecode)
Vite
Vite
Vite, 프런트엔드 개발의 새로운 기준
ko.vite.dev
강의에서 Vite가 해결해 준 문제들에 대해 간략히 설명해 주셨는데, Bundle based dev server VS Native ESM based dev server (Vite)가 있는 것도 알게 되었다. 이 내용들은 기술 블로그 모임 때 좀 더 심도 있게 다루어봐도 좋겠다고 생각했다.
Tailwind CSS (Utility-First CSS)
Utility-First CSS로, 스타일을 미리 정의된 유틸리티 클래스를 사용하여 적용하는 방식이다. Tailwind CSS의 버전이 높아지면서, 기존 purge로 사용하지 않는 것을 삭제하는 방식에서 JIT(Just In Time) 방식을 사용하게 되었는데, 실제 사용된 스타일만 생성하는 방식으로 속도가 빠르고 CSS 결과물 또한 작게 유지할 수 있다.
자바스크립트 디버깅
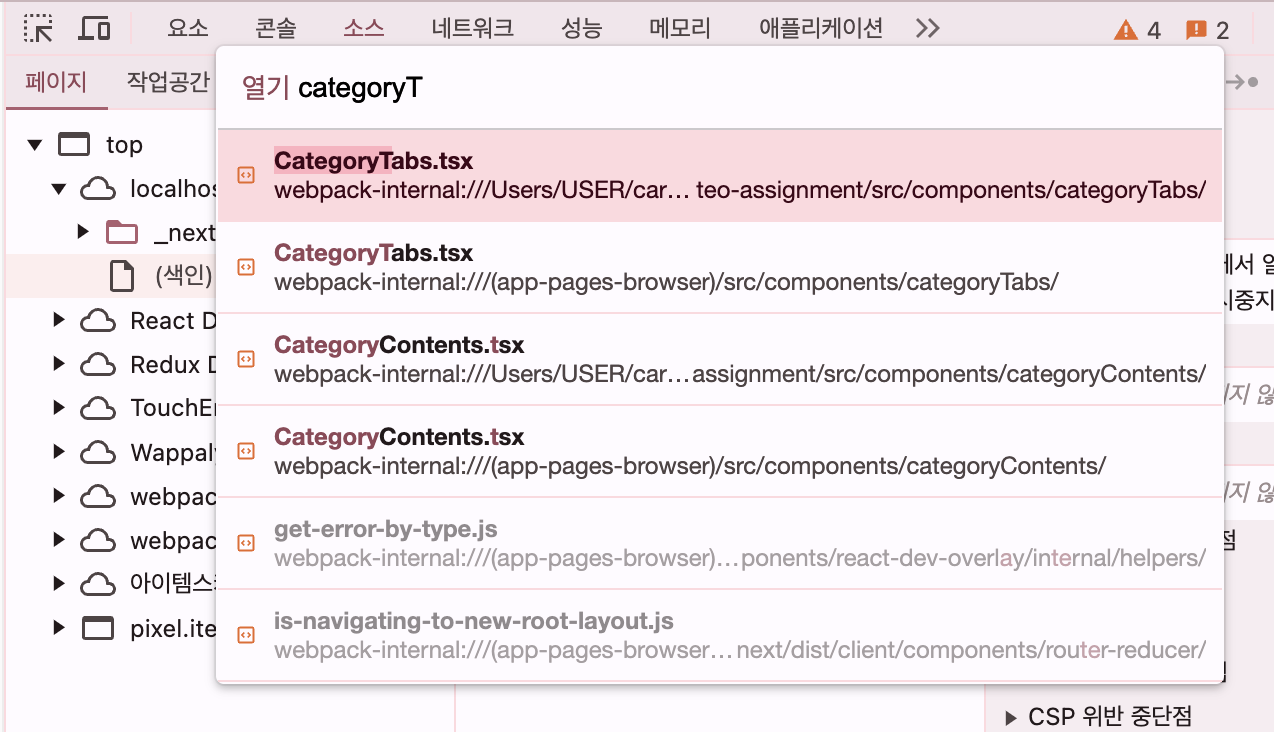
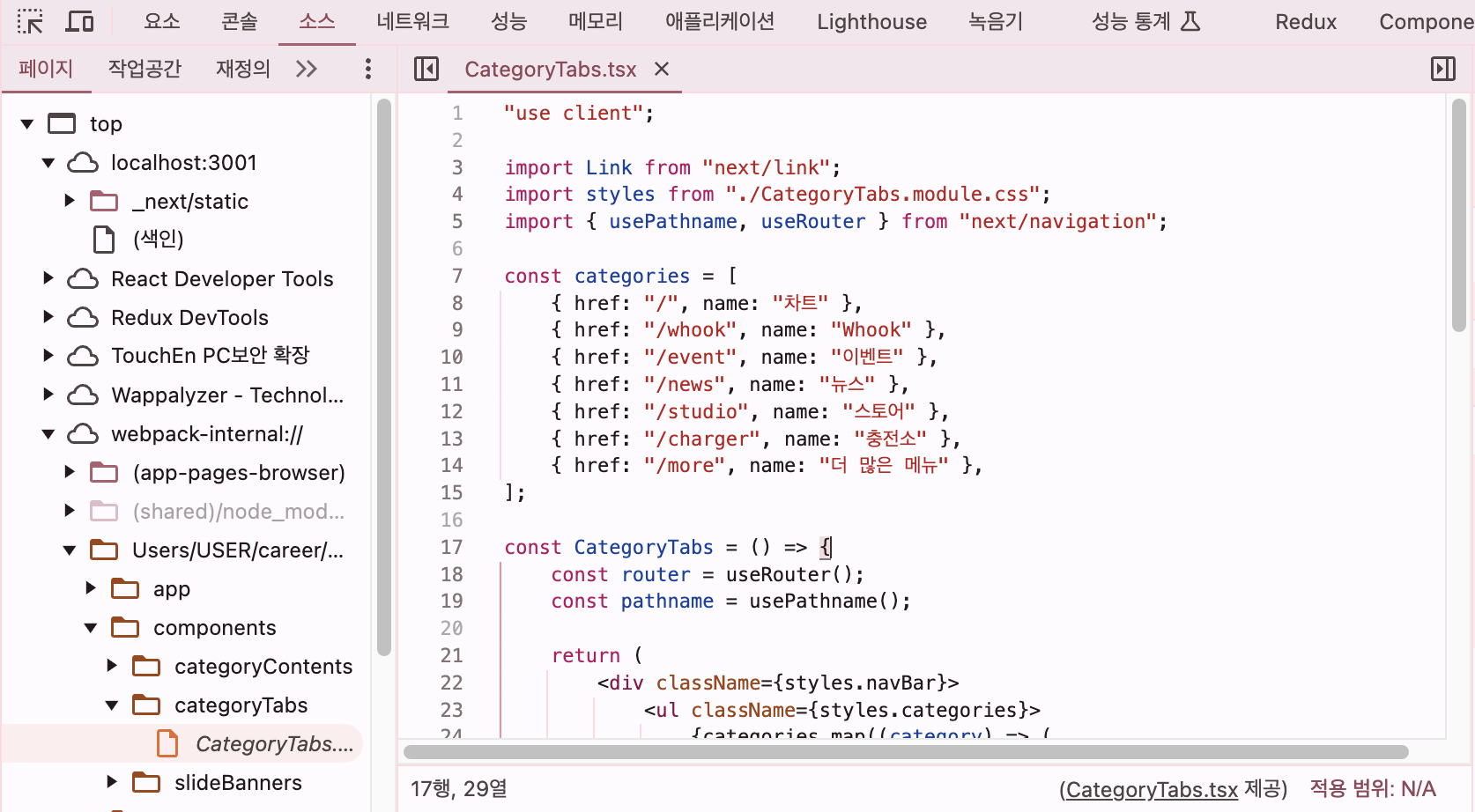
항상 웹을 구현하다 보면 로그를 찍거나 화면에서 변화를 보며 구현하는 경우가 많았는데, breakpoint를 사용하지 않는 사람도 있을 거라는 말에 뜨끔했다. 에디터에서는 몇 번 시도는 해봤지만 항상 결국 화면에서 보게 돼서 사용을 잘 안 하게 됐는데, 강의에서 Source 탭에서 확인하는 방법을 공유해 주셔서 다음에 디버깅이 필요하다면 이걸 한번 시도해보려고 한다.


네트워크 탭에서는 동일한 파일을 불러온다 하더라도 bundling 된 결과물만 확인할 수 있다. 하지만 소스 탭에서는 sourceMap 덕분에 원본으로도 확인이 가능하여 브라우저에서 특정 액션을 할 때 breakpoint에서 어떤 결과들이 나오는지를 확인할 수 있어 간편한 디버깅이 가능하다.
참고하면 좋은 내용
- node 버전 관리 : nodenv, nvm, asdf 등. 주변에서는 nvm을 사용하는 걸 많이 봤다.
- 터미널 프롬프트 꾸미기 : zsh spaceship-prompt. 현재 테마가 질릴 때 한번 사용해보고 싶다.
'개발' 카테고리의 다른 글
| 좋은 프론트엔드 폴더 구조란? 🤔 (6) | 2025.02.22 |
|---|---|
| [시나브로 자바스크립트] 명령형 프로그래밍 vs 선언형 프로그래밍 (7) | 2025.02.21 |
| [HTTP 완벽 가이드] 18장 웹 호스팅 (0) | 2025.02.11 |
| [99클럽] 알고리즘 TIL: 백준 10845번 큐 - JavaScript (0) | 2025.02.05 |
| [99클럽] 알고리즘 TIL: 백준 17608번 막대기 - JavaScript (1) | 2025.02.04 |



